什么是UX和UI设计?
用户界面(UI)设计关注用户与界面的直接交互,以及布局、外观和响应时间。UI对用户有直接的影响,所以它必须解决许多用户的需求,被认为是有价值的。
另一方面,用户体验(UX)设计包括UI,但关注外部因素,如消费者品牌认知和营销。关于用户体验和UI设计之间的区别的更详细的讨论,请阅读“用户体验101:制作畅销应用和用户喜爱产品的指南和专家建议ob欧宝娱乐app手机下载”。
UI设计的基础看起来很简单,但它们需要规划、研究、测试、一些艺术和科学才能让一切无缝衔接。UI设计人员必须平衡业务需求与用户(新用户和有经验的用户)的需求。此外,设计人员必须添加新功能,确保一切看起来都很好,行为正确,并让用户熟悉的组件。莱因哈德·奥伯曼教授写了在UI章书中的设计教育和培训信息技术手册.Oppermann在书中说:“用户界面设计不是一项遵循机械定义良好的需求的任务,但用户界面设计也是思想、直觉和经验能力的复杂组合。”
为什么UI设计很重要?
如果一个界面没有达到预期的效果,如果用户不能使用它做他们想做的事情,或者如果他们只是不喜欢看它,他们就会寻找其他方式来完成他们的任务(例如,其他人的应用程序或网站)。
为了创造一个功能强大且引人注目的UI,设计师应该牢记以下关键理念和专业领域:
- 用户需求:这是UI设计中最重要的部分。设计师需要了解并尊重他们的用户想要做什么。
- 要求:接口必须满足业务目标,而设计人员需要了解满足这些目标的需求。
- 研究:与研究人员合作(或自己成为研究人员)将帮助设计师创造更好的UI设计。研究的一些关键项目包括:
- 专家评论:研究人员使用他们的技能和积累的知识来批评设计,并提供改进的建议。
- 测试:将UI放在潜在用户面前,看看它在现实世界中的表现,并使用这些数据来改进设计。
- 原型:创建UI的粗略版本,用于测试、专家评审,并验证概念是否能按预期工作。
- 信息架构:意识到屏幕布局、标签和跨页面的组织如何影响界面将有助于设计师改善体验。
- 外观:如果用户不喜欢看最终设计,他们就不会想要使用它。
- 更新:更新软件允许设计人员和工程师添加新功能、修复bug或适应新的硬件配置。更新应该遵循与初始版本相同的过程,以确保UI不受影响。
什么是用户界面,它的组成部分是什么?
接口是用于交互的。人们使用接口来做各种各样的事情:蛋糕要多久才能做好?),完成一个更复杂、有限的任务(填写表格申请贷款),或者执行一个开放式任务(玩游戏来消磨时间)。考虑到用户需求而精心设计的UI组件将更容易实现用户目标。只读文本字段和图像是基本的UI组件。下面是更复杂的组件及其在设计中的作用。
输入组件
其中一些组件的外观将根据设备的操作系统和浏览器而有所不同。
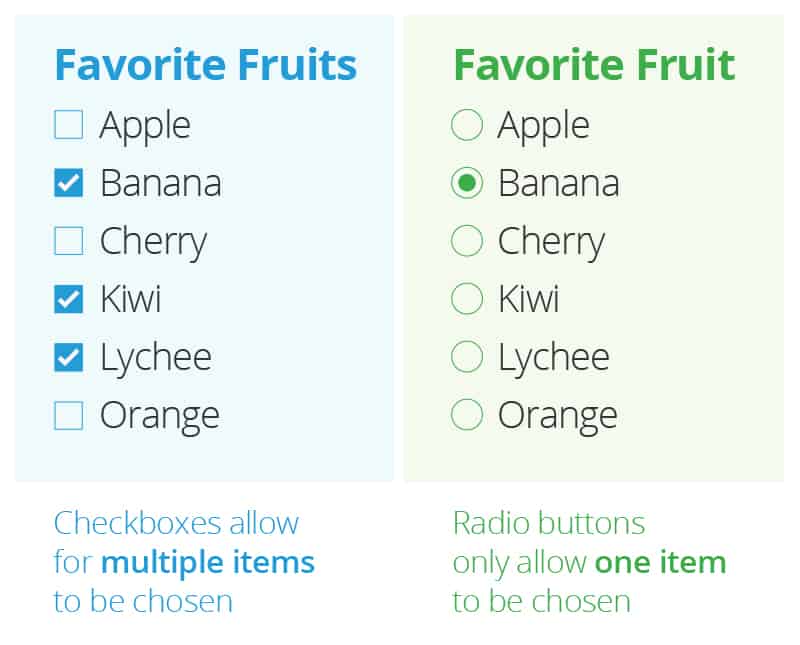
复选框和单选按钮:它们用于表单或设置页面中从短列表中选择项目。单选按钮允许用户选择一个项目。复选框是项目旁边的方格;用户可以从列表中选择一个或多个。当用户接受条款和条件时,单个复选框也是一个选项。
列表:菜单是列表,填写表单时要选择的项目也是列表。当选择如何排序列表时,你应该考虑内容。如果项目列表总是以特定的顺序出现,如月或日,则使用该顺序。如果列表不需要以特定的方式排序,比如州或国家,可以按字母顺序排序。如果研究或使用指标显示有一个明确的优先顺序的项目,如顶级域名(。com,。net. edu等),列出它们的受欢迎程度。
有几个显示列表的选项:
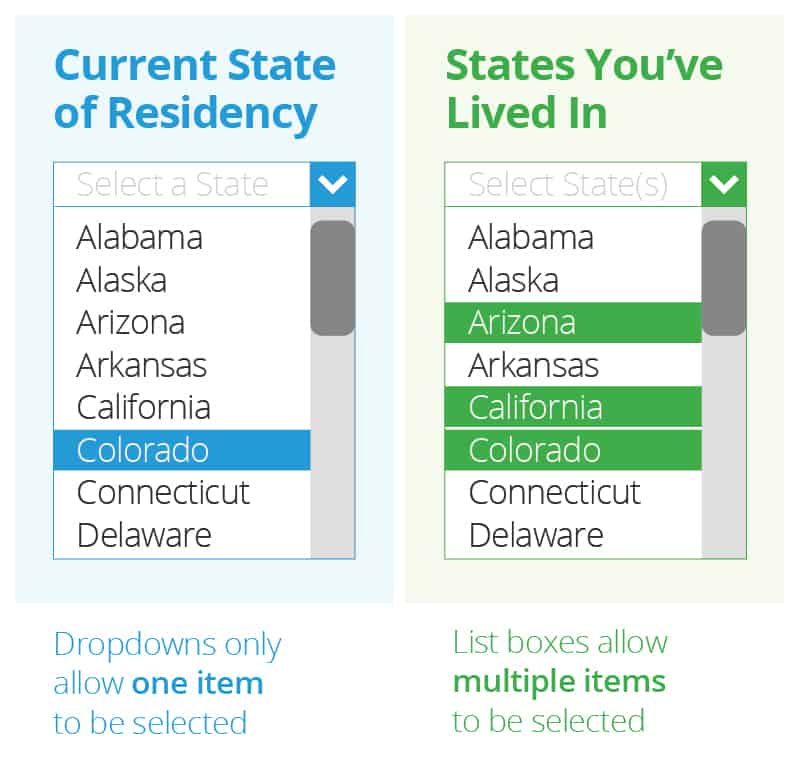
- 下拉菜单:使用这种设计允许用户从列表中选择一个项目。
- 列表框:当您希望用户能够选择要选择的多个项目时,这是一个理想的选择。
按钮:最基本的交互元素。按钮可以是形状、图标或纯文本。无论它们的形式是什么,都要确保用户可以明显地与之交互。
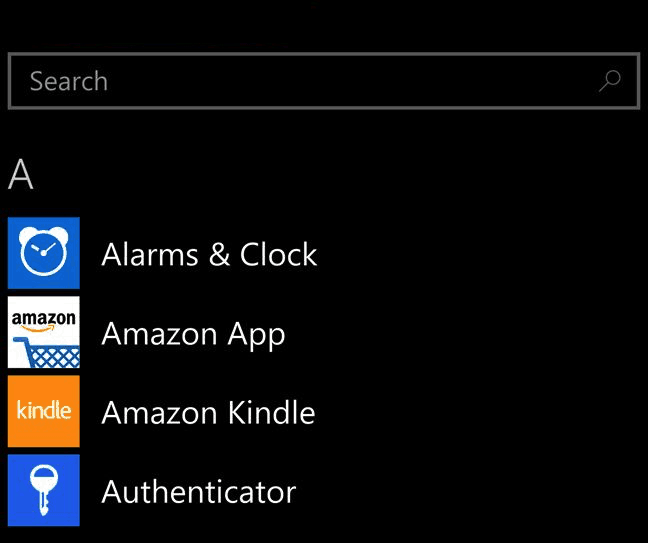
例如,在Windows Phone操作系统的早期版本中,应用程序和联系人列表的标题是按字母顺序排列的。
每个字母都是一个按钮,显示一个字母网格,允许用户在字母表中的任何位置跳跃,这一点并不明显。许多用户并不知道这一点,他们会浪费时间在字母表上滚动。
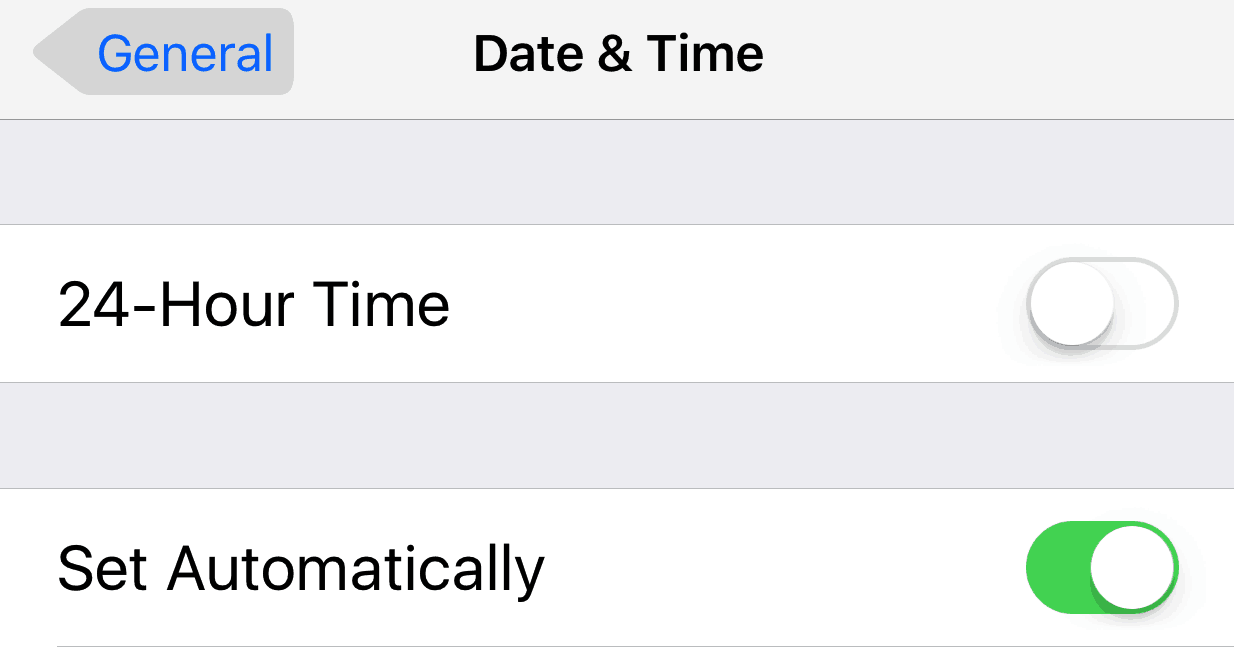
切换:toggle是开关,通常用于更改设置。以下是来自iOS的例子:
数据输入字段:当用户需要提供信息时,他们通常会使用数据输入字段。它们的长度可以是有限的(密码),需要特定的字符(电子邮件地址字段检查@和是否有句号),或者字符集是有限的(邮政编码)。设计师可以通过解释每个字段后面需要什么来帮助用户(例如,“出生日期应该是XX/XX/XXXX格式”),或者在可用的情况下暴露专门的虚拟键盘,如电话号码字段的数字键盘。
搜索字段:这些是专门的数据输入字段,也被认为是导航组件。
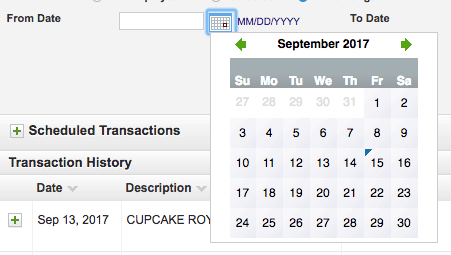
日期和时间选择器:另一个专门的数据输入字段的例子是,设计人员在部署日历或数字时钟时使用此选项,以确保输入为系统正确格式化。以下是USAA网站上的一个日期选择器示例。
导航组件
面包屑路径:这些显示你在网站上的位置,可以采取以下几种形式:
- 路径:因为可以有多种方式导航到同一网页,这个方法显示您所采用的确切路径。Nordstrom雇佣了道路:
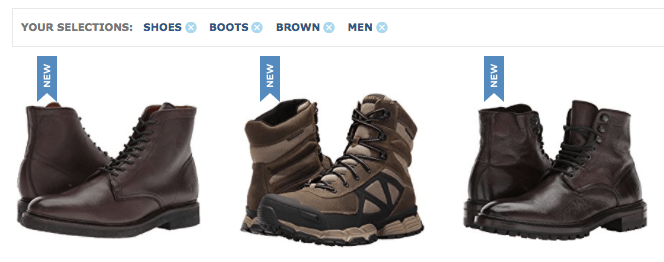
- 过滤器/属性:当你在网页或应用程序上选择选项时,网站可能会显示过滤器,用户通常可以一次删除一个过滤器。下面是Zappos如何显示过滤器或属性。
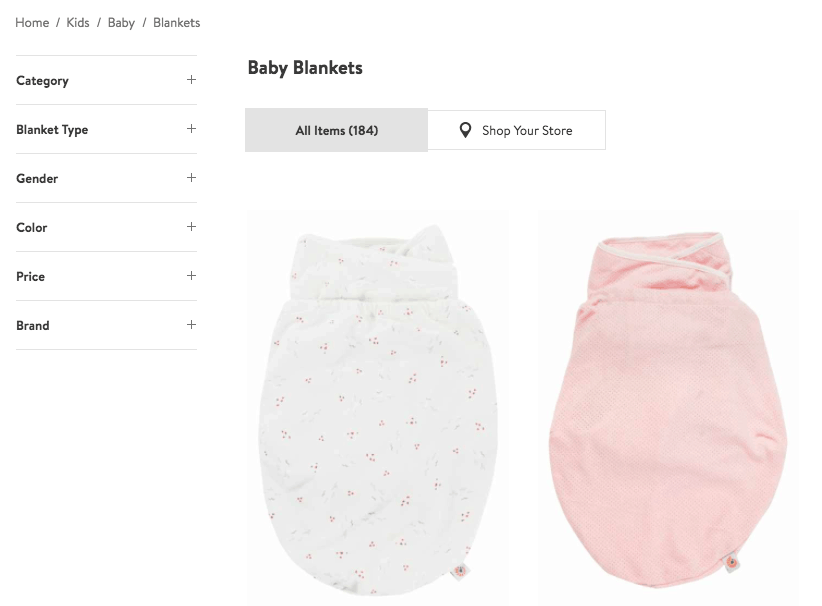
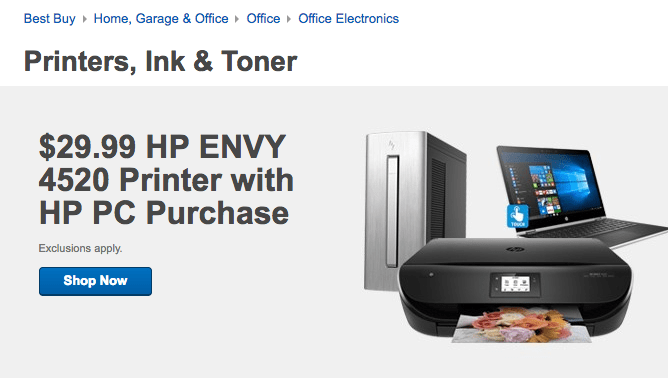
- 等级:通过搜索或导航,您将看到您在站点层次结构中的位置,而不管您是如何到达那里的。这里有一个来自百思买的例子:
滑块:滑块显示你在页面中的位置,通常内置在浏览器中(查看浏览器窗口的右侧,当你滚动该网站时,你会看到一个滑块)。指示器的大小大致显示了与完整文档相比页面的长度。
分页指标:如果有多个页面的结果,分页指示器会告诉您所处的页面是哪个页面。有些显示页面总数或提供细化选项。
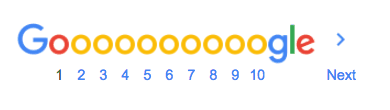
谷歌显示您所在的页面,但不提供总页面计数。
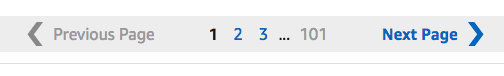
亚马逊显示了总页面数:
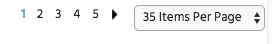
monprice显示了页面的数量,允许你在每个页面上显示更多或更少的商品(通过一点数学运算,你可以计算出可用商品的总数):
图标:简单的图像,可以轻拍或点击。图标可以代表一个应用程序,比如智能手机主屏幕上的相机或日历的图像,也可以代表应用程序中的一个功能。设计师必须仔细选择图标,以便用户容易理解它们的含义。有些图标基于外观是直观的(如打印机图标),而有些图标则需要用户了解它们(如代表Twitter的鸟)。
设计的小屋有关于如何创建图标的提示。
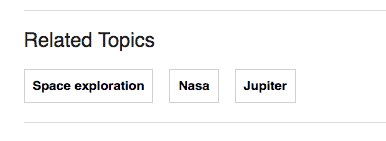
标签:标签像内容一样分组,并允许用户跳转到相同或相关类别中的项目。以下是bbc网站关于卡西尼号探测器的报道的结尾部分。
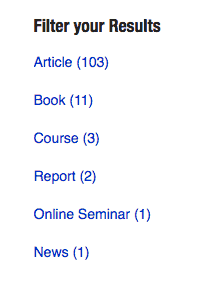
Nielsen Norman Group是一家可用性咨询公司,他们遵循自己的UI设计建议,在搜索结果中包含标签(以及每个标签找到的结果的数量)。
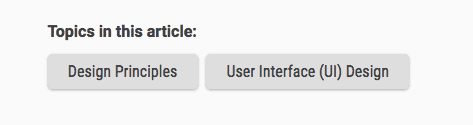
教授用户体验课程的交互设计基金会(interactive Design Foundation)在他们的文章末尾使用了这种格式:
信息组件
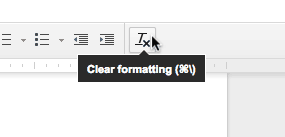
提示:当光标悬停在屏幕上的项目上时出现的描述。下面是谷歌文档中的一个例子:
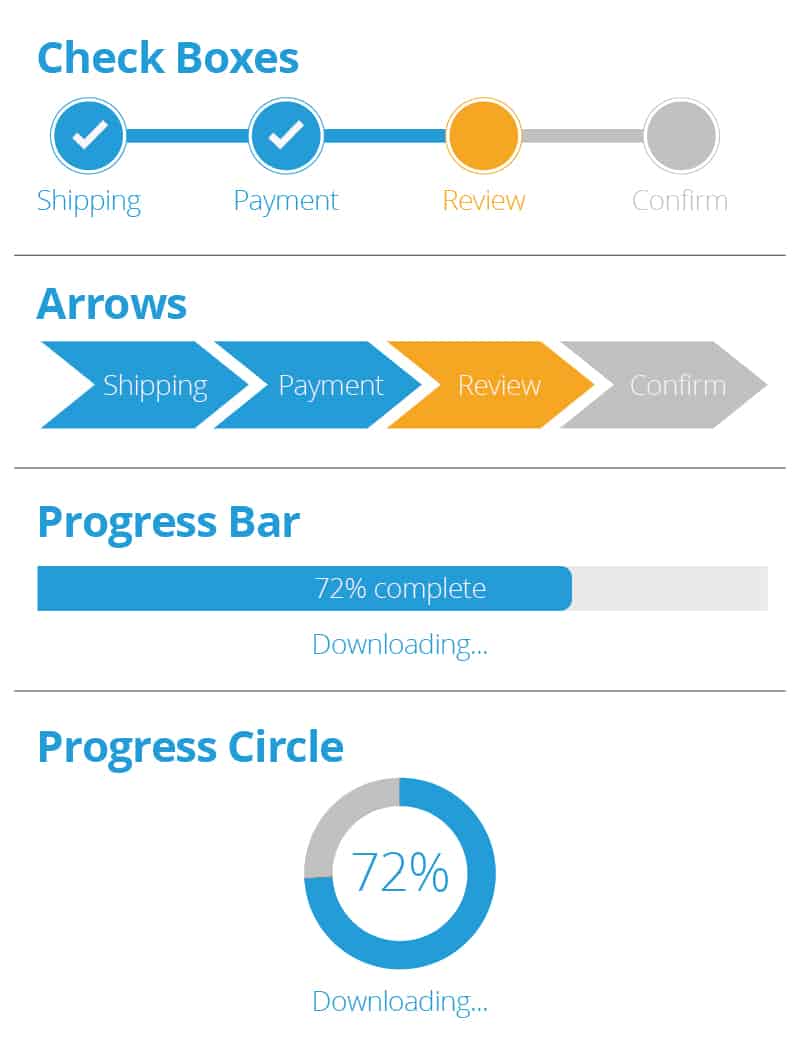
进步的指标:可视化地表示您在一个过程中的进度(例如,下载大文件、进行调查、创建新用户配置文件或完成购买)。它们通常采用页面计数栏或圆的形式。如果后台发生了什么事情,用户需要等待,指示器应该动画化,这样用户就不会认为它被冻结了。指标与面包屑的不同之处在于,它们表明您完成目标的距离,而面包屑只提供关于用户当前位置的信息。
通知:这些功能有多种形式,从通知新邮件的横幅到应用图标上的彩色圆圈显示的未读短信计数器。
错误消息:理想情况下,错误消息永远不会出现。当他们这样做的时候,他们应该是清晰和简洁的:
- 描述问题(请求的用户名太短).
- 解释如何修理(用户名至少8个字符).
- 永远不要责怪用户。
有关错误消息的详细信息,请阅读用户体验地球的接受。
覆盖窗口:这不是一个新的浏览器窗口,而是出现在页面主体内容前面的窗口内消息(类似于弹出窗口)。叠加用于通知(我们增加了一个新功能!)或要求(你想注册我们的电子邮件列表吗?).
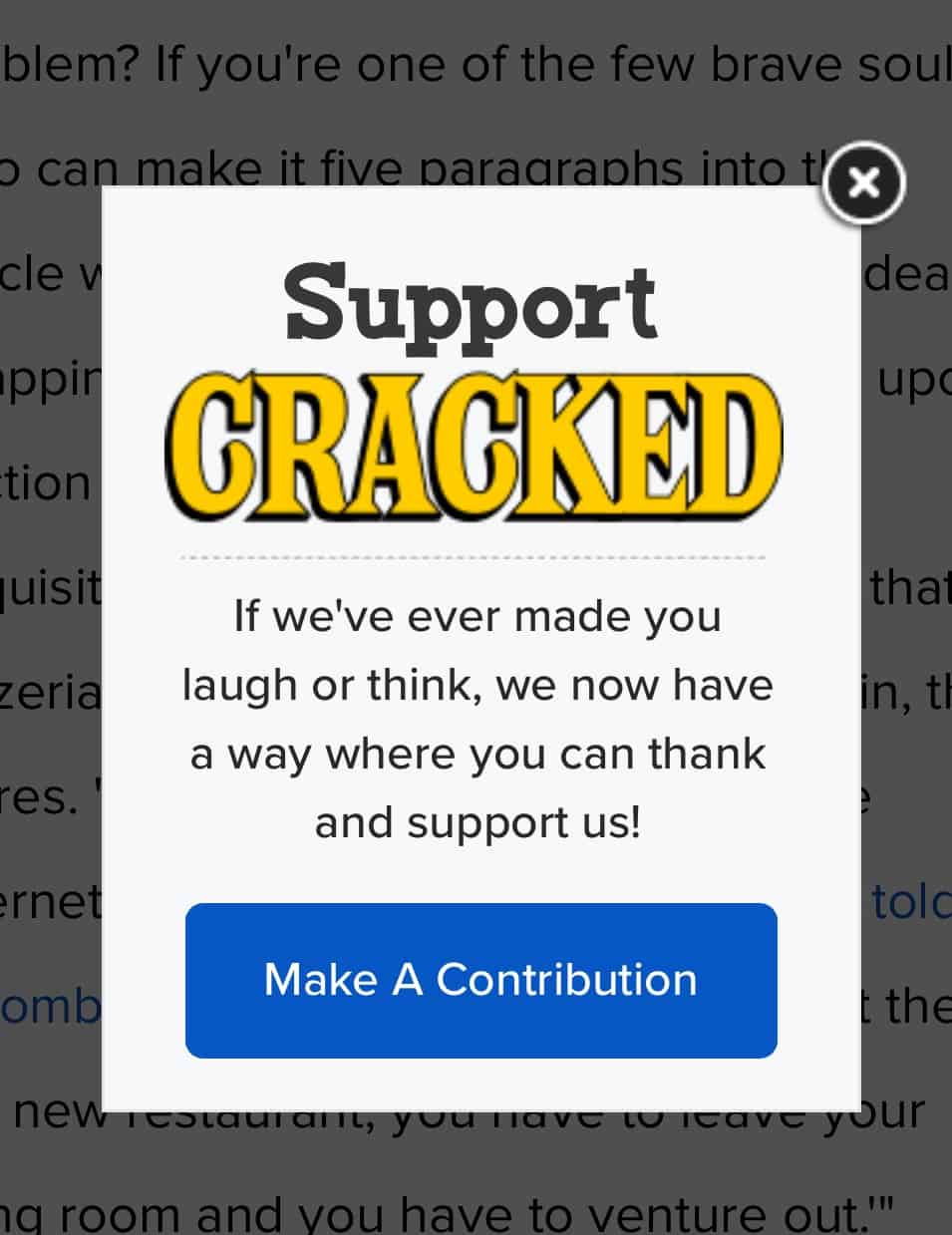
当部署覆盖层(也称为模态)时,设计师应该使主体内容变暗,以便用户被吸引到覆盖层。有些覆盖允许用户在它的外面点击或点击来解散它。另一些则需要在覆盖层的某个地方点击,通常是在X或单词关闭上。不管你的方式信号如何退出覆盖到一个用户,它应该很容易找到和足够大的点击。下面是一个来自crack手机网站的例子。
叠加可能会很烦人,所以要谨慎使用。你可以在网站上找到更多关于叠加和情态动词的想法面向大众的用户体验.
其他UI组件
功能可见性:可见性是关于用户如何与屏幕上的其他物品进行交互的线索。用下划线表示链接是一种常见的(几乎不可见的)行为。可见性也存在于现实世界中,如门把手指示你拉动。数字可视性的一个很好的例子是预览,它显示下一项或下一行的部分内容——这告诉用户他们可以滚动查看更多内容。下面是iTunes应用程序中的一个例子,它显示了垂直和水平滚动的可用性。
可见性可以分散在整个接口中。有些是直观的,而另一些则需要用户学习。常见的UI支持功能的例子有:
- 图标旁边的三角形表示它将公开一个选项列表。
- 按钮上灰色的文字表示该按钮未激活。
- 在网页左上角的公司标志是可点击的,并带你回到主页。这是一个非直观启示的例子,但它很常见,用户也会期待它。
容器:这提供了视觉隔离来显示相关组件。它们可以是显式的(一个方框)或隐式的(额外的空白)。
字体、颜色和纹理:这些看似无关紧要,但却是强大UI设计的核心。糟糕的选择可能会导致文本无法阅读,或者应用程序令人不愉快。这其中有一些主观性,但本着简单和清晰的精神,寻找使UI易于阅读的字体、纹理和调色板,并始终使用它们。
部件:这些是出现在网页上的单一用途的应用程序。例如,一个乐队可能在他们的页面上有一个小部件,允许用户播放他们的歌曲,一个餐馆可以在他们的菜单旁边显示一个预订小部件,或者一个作家可能在他们博客的主要内容旁边运行他们的Twitter提要。
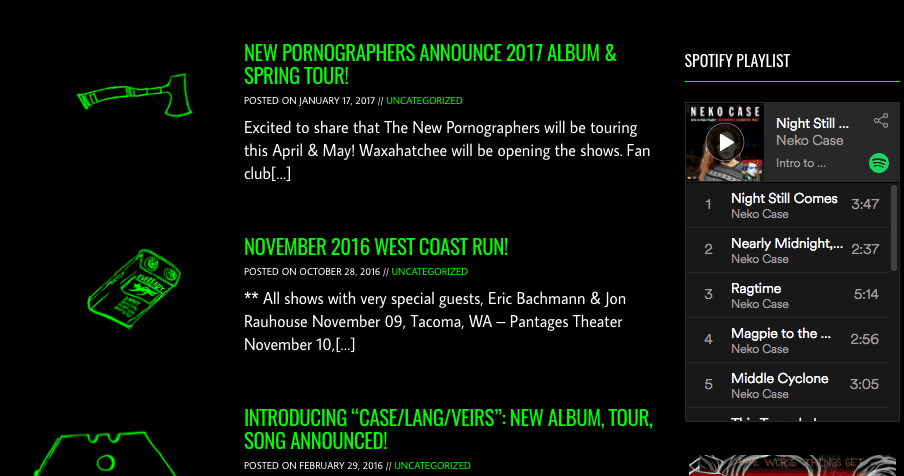
音乐家Neko案例有一个Spotify小部件。
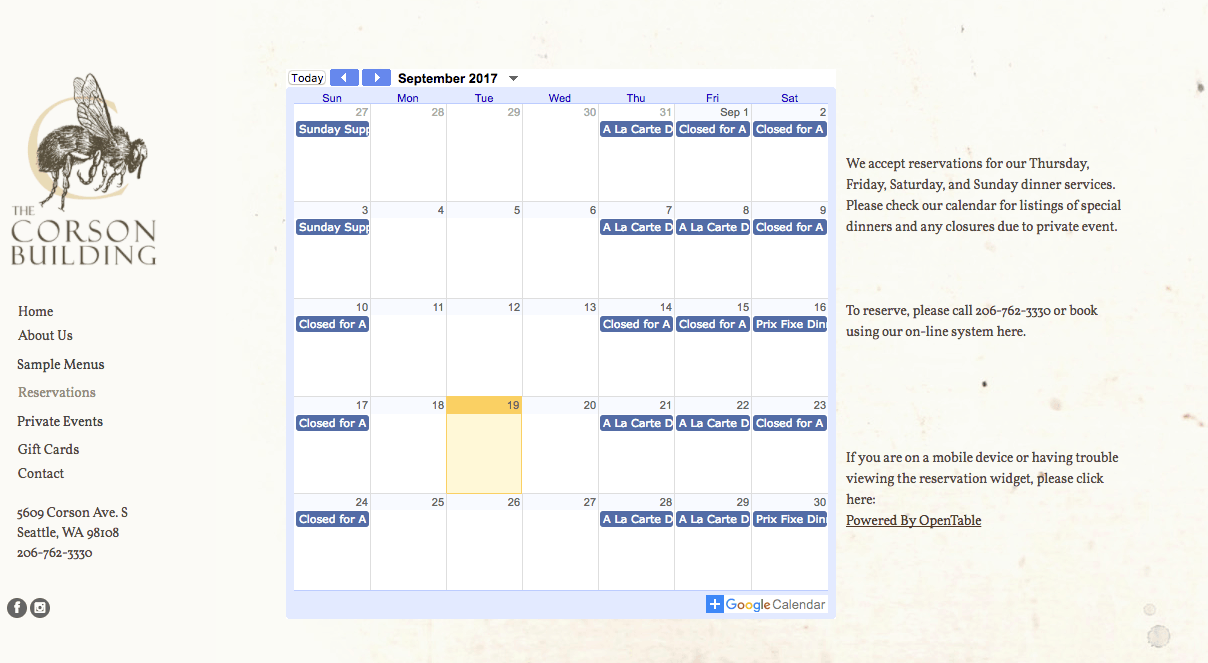
西雅图餐厅Corson Building有一个日历小工具。
UI设计的最佳实践
关于UI设计实践和原则有很多想法。找到或创建一套标准并在实践和原则中坚持它们是很重要的。遵守这些标准将确保外观和功能的一致性。如果你不确定从哪里开始,Jakob Nielsen的10个启发是一个很好的起点。这是一个全面的列表,但仍然足够灵活,可以适应多种情况。以下是一些关键的实践和原则:
用户需求是最重要的
用户需求是需要牢记的最重要的概念。用户需要从UI中获得许多东西,但在高层次上,大多数用户需要:
- 自由和控制:用户应该负责发生的事情,是否退出他们不想继续的进程,或者启动他们下一步想要采取的行动。不应该将操作强加给用户。
- 灵活性:任何人都应该能够使用UI,无论其经验水平如何。当某人获得经验时,UI应该仍然能够满足他们的需求。
- 效率:快速预测用户的需求,使交互变得更快。凯瑟琳·约翰逊说:“丰田网站有一个非常漂亮的网站,上面有很多很棒的图片,但它的速度慢得令人痛苦。速度真的很重要。”此外,要预料到用户需要更快地进行交互。
- 清晰:确保每个组件的用途是明确的。举个简单的例子,如果可用性测试或其他研究表明图标的含义不明确,可以考虑将其替换为文本。
- 一致性:颜色和字体,共享元素的位置和功能不应该在UI中发生变化。
减少认知负荷
用户在无需思考的情况下进行的互动越多,他们就会越开心。换句话说,以史蒂夫·克鲁格(Steve Krug)的书名为例不要让我思考认真对待。这本关于网页设计的有影响力的书最初出版于21世纪初,并于2014年更新。这里有一些减少认知负荷的方法:
- 保持界面简洁:当它不与不重要的组件竞争时,就更容易找到重要的东西。
- 使用普通的元素:大多数人都知道,一个问号表示帮助,两条竖线表示暂停视频或音乐,一个放大镜表示搜索功能。使用这些将使交互更快,用户更满意。
- 提供反馈:用户应该总是知道他们的位置,他们可以做什么,当他们做的时候会发生什么。
- 写好:用户看到的任何消息都应该简明扼要地解释情况,如果是错误消息,也应该提供解决方案。大多数用户不是开发人员,所以要避免使用技术术语。
- 位置问题:控件应该与它所控制的项目紧密相连或在视觉上相连接。错误消息还应该靠近发生错误的位置。
关闭这个覆盖的控件离它的消息太远了,因此很容易被忽略。
- 将动作分解为可管理的块:每个屏幕都应该有一个焦点(这就是为什么大多数电子商务网站把结账过程分成多个步骤)。但不要太简化。例如,华盛顿州就业保障网站的用户每周必须回答大约15个问题,每页有一个问题。这样做太过分了:最好在每一页上都有一些相关的问题。
- 预测错误:理想情况下,设计师应该能够预测可能的错误并防止它们的发生。例如,表单上的提交按钮在完成所有必需字段之前应该是不活动的(必需字段应该清楚地标记,通常用星号标记)。当错误发生时,设计人员应该帮助用户识别、诊断并从中恢复。简要解释发生了什么以及如何解决它。
- 提供帮助:在需要的时候,一点帮助是无价的。最好的地方是在上下文中。例如,为数据输入字段加上任何要求(密码至少8个字符).复杂的系统可能需要更广泛的帮助;确保它很容易找到。
- 组织:这是信息架构师域。正如约翰逊解释的那样,“……信息架构是网站的骨架。如果没有坚固稳定的建筑,该网站就没有良好的结构或支撑能力。”在页面上和整个站点上逻辑地组织组件。
新用户vs.经验用户
不同的用户有不同的需求。Johnson解释道:“新用户会进行探索,所以架构和命名非常重要。他们还会利用工具提示和常见问题解答等额外帮助。专家用户需要访问UI中很少使用但对他们的任务非常重要的特定部分。了解可能使他们的工作更容易的新功能是很重要的。一般来说,最大的用户组介于两者之间。他们正在寻找使用特定工具的途径,并对网站有一个粗略的了解,因此允许他们在获得信息和指导的同时继续学习是很重要的——同时也要接触高级功能。从本质上说,你为新用户构建的东西对专家用户和中级用户也有帮助。在此基础上构建一个强大的基础,让高级用户快速访问他们所需的工具。
现实世界如何影响数字世界
熟悉的物体可以使用户有方向感。Skeuomorphism是一种设计概念,其中软件表示类似于真实世界的对应物。在数字时代早期,第一台麦金塔电脑上的垃圾桶图标是一个明确的指示,可以将不需要的文件拖到哪里。
其他一些简单的例子还包括一个计算器按钮,当你点击或点击它时,它就会显示为下压状态,或者当你用手机的相机拍照时,它会发出快门声。更复杂的例子包括一个日历应用程序,它的页面看起来像一个桌面计划器(有些甚至用一个看起来像点状皮革的边框来强调),或者一个电子阅读器应用程序中看起来像放在书架上(甚至有阴影)的书集。
近年来,拟物化已经失去了设计师的青睐,和平面设计已成为普遍。在平面设计中,按钮是二维的而不是三个,纹理被最小化,图标是程式化的而不是看起来真实。平面设计减少了视觉上的混乱,可以简化一些交互。
随着大众对电脑和智能手机的功能越来越熟悉,对拟物化的需求也越来越少。但拟物化的痕迹依然存在。许多图标都以它为核心:一个类似于35mm相机的图标用于拍照,一个信封图标用于阅读电子邮件,或者一个齿轮图像用于更改设置。
拟物化仍然很有用,因为它给用户一种熟悉的感觉。当新功能迁移到数字领域时,与模拟功能保持一定的联系将有助于用户完成过渡。在商店里,使用智能手机支付不像其他支付方式那么普遍,所以数字支付界面使用信用卡/借记卡的图像来指示每个账户。当智能手机支付速度赶上银行卡支付时,设计师们可能会用新的视觉隐喻进行创作。
考虑违约
在选择默认值时要小心,因为用户可能不会更改它们。下面是一些常见的默认值:
- 当使用向导安装提供“典型”和“自定义”设置的软件时,“典型”通常是默认设置;大多数用户把它留在那里,然后继续前进。这是一个很好的练习。
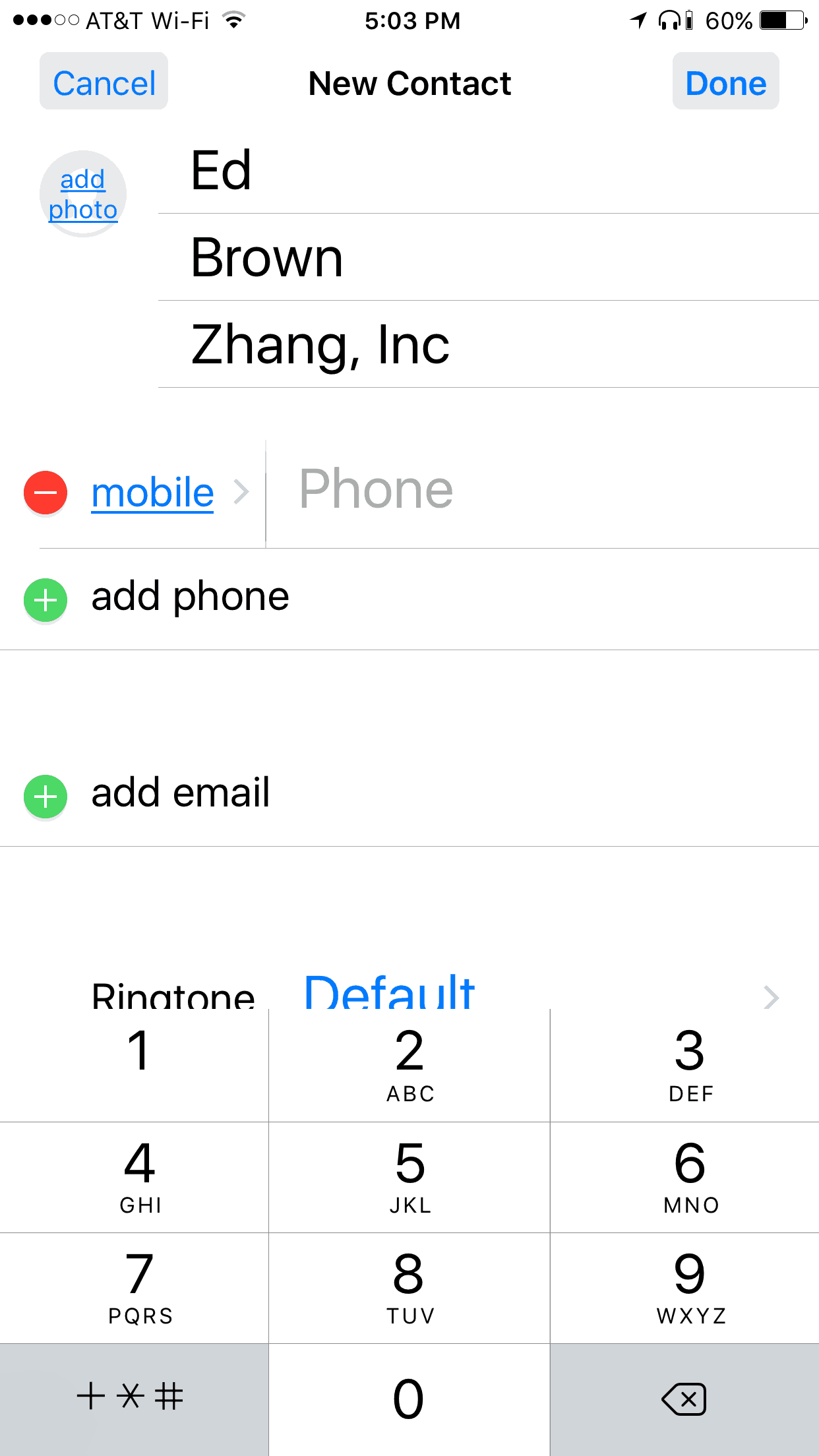
- 在iOS联系人应用程序中手动添加新人时,点击“添加电话”将显示该类别家里的传真(因为这是他们按字母顺序排列的列表中的第一个)。几乎每个人都要改变这一点,所以这不是一个好的做法。
- 当用户填写表单时,为复选框、单选按钮或列表设置一个默认选择是一个好主意(如果研究表明大多数用户会选择它)。对于用户需要考虑的项目(如条款和条件和隐私设置),最好不要设置默认值,强迫用户做出选择。
响应设计
响应式设计是针对用户使用的设备(从手机到大屏显示器)调整网站的HTML代码。这是一个将用户需求放在首位的具体例子。
外表很重要
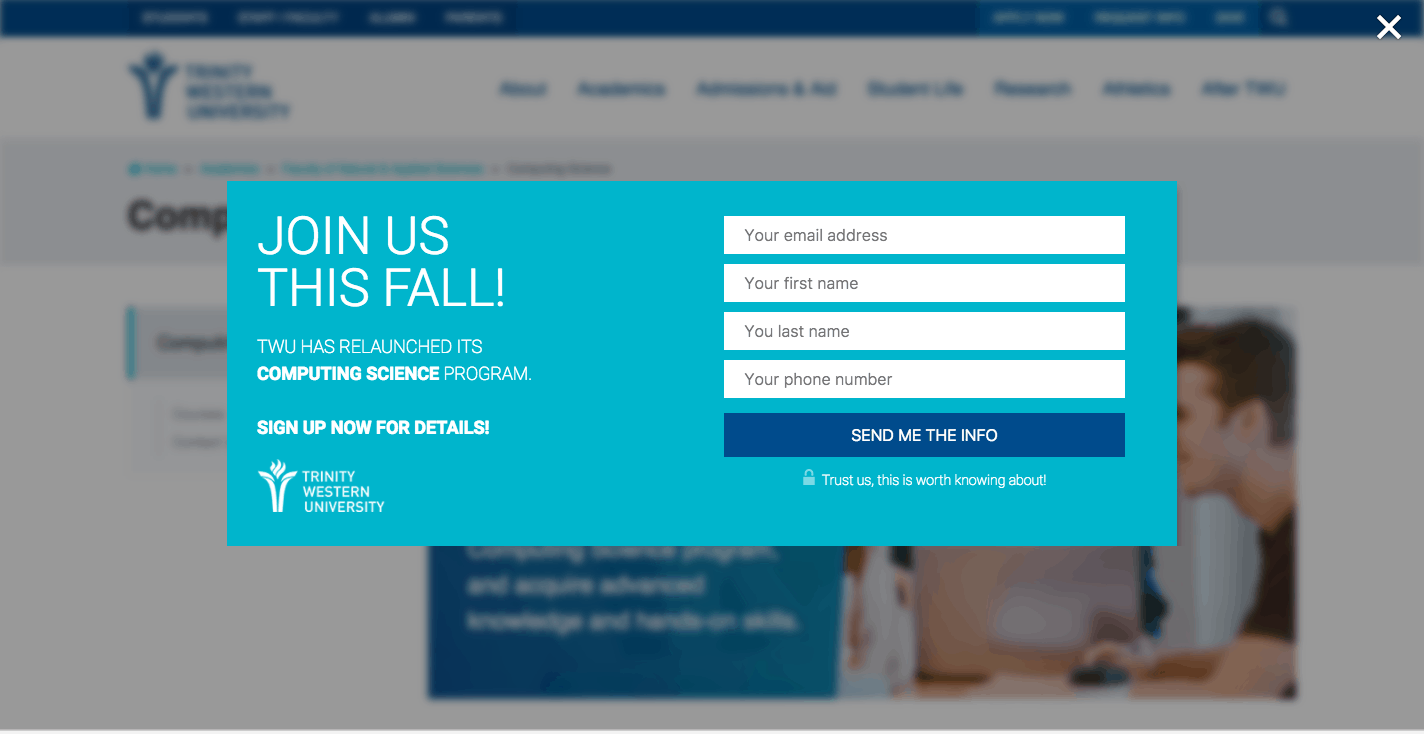
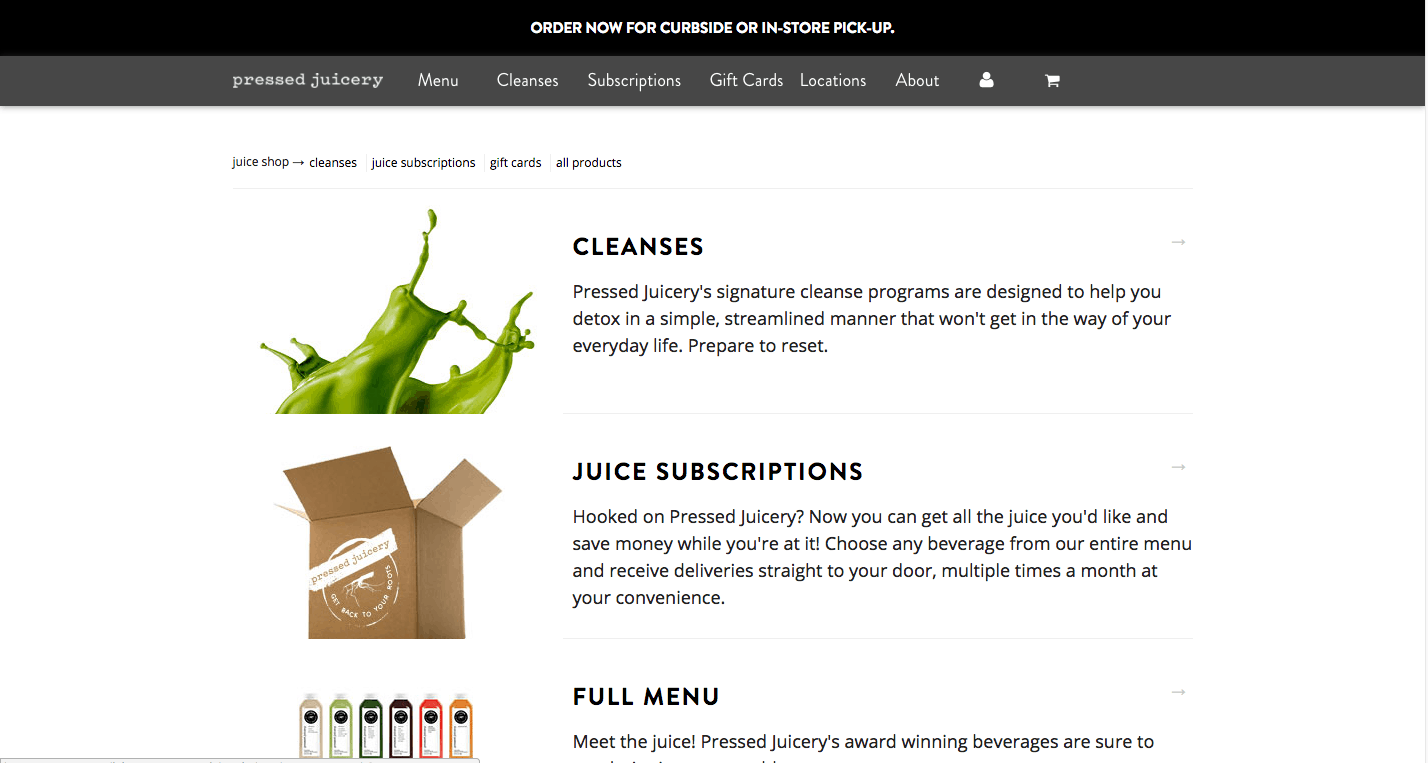
网站或应用程序的外观是UI设计师的经验和视野能够产生真正影响的地方。考虑下面的例子:哪个网站让您想下订单?这不是对他们产品的评判,只是他们的设计。ob欧宝娱乐app手机下载
来自专家的UI设计原则
为了获得更多的原则,请考虑以下来自顶尖专家的简洁而有力的方案。
用户中心设计的先驱Larry Constantine和Lucy Lockwood提出了以下原则:
结构:有目的的组织,为用户提供清晰和一致性。
简单性:简化常见任务,以用户理解的方式进行沟通,并提供与较长流程相关的快捷方式。
可见性:当需要时,完成任务所需的每个组件都应该是可见的。肖恩Ho博士西三一大学(Trinity Western University)的计算科学教授约翰?
重用:相同的操作应该总是产生相同的结果,组件应该在整个UI中重新出现。如果已经有一些有效的方法,就不要再重复了。换句话说,这重复了识别比回忆更好的观点。
公差:基于Constantine和Lockwood的原则,Johnson说道:“你的UI应该具有包容性。它不应该让用户觉得自己是个失败者。给你的用户一个出口,允许他们在学习过程中优雅地失败。”
在他的书中人类的接口,杰夫·拉斯金改编了艾萨克·阿西莫夫的小说机器人三定律两大用户界面设计定律:
- 计算机不应损害您的工作,或因不活动而使您的工作受到损害。
- 计算机不应该浪费你的时间或要求你做更多的工作,而不是严格必要的。
UI设计中的心理模型
UI设计师对UI将如何工作以及用户将如何与之交互有深刻的想法。这被称为概念模型.另一方面,用户对界面如何工作以及他们如何与之交互有深刻的想法。这被称为用户模型.
在关于用户界面设计的一章中来自于《办公室自动化》的卷信息系统丛书中的主题、作者艾莉森·李和弗雷德·h·洛霍夫斯基解释这些概念:
概念(系统)模型是系统设计者的抽象框架,系统及其运行的世界基于此框架。它封装了关于系统工作的知识,以及如何使用这些知识来完成任务....
另一方面,用户的(心智)模型是基于用户的知识和经验对概念模型的个性化的、某种程度上的高级理解。这不仅是一个人的描述,也是一个处方。用户使用他的心智模型不仅执行被传授的任务,而且执行最初没有包含在概念模型....中的任务
由于用户将他的思维模型建立在系统的概念模型上,因此概念模型的正确构思(即,它是完整的和一致的)是非常重要的。一个概念模型如果给出了一个粗略的、不完整的系统概念,或者不连贯、不全面,将使系统难以理解,并且可能导致概念模型和用户模型之间的冲突。
如果设计师很好地完成了自己的工作,并使用研究数据和已知的设计理念将一致而清晰的界面组合在一起,并使其看起来非常好,那么这两个模型将会有很大的重叠。
向前走,做好设计
除了本文介绍的理论之外,还有许多关于UI设计的理论。但它们都有以下共同的概念:
- 用户需求是第一位的
- 做你的研究
- 别让他们思考
- 是明确的
- 是简单的
利用Smartsheet中的工作管理改进用户界面设计
通过设计一个灵活的平台来满足团队的需求,并根据这些需求的变化进行调整,使你的员工能够超越这些需求。
Smartsheet平台可以方便地在任何地方计划、捕获、管理和报告工作,帮助您的团队更有效地完成更多工作。报告关键指标,并在工作发生时通过滚动报告、仪表板和自动工作流来获得实时可视性,以保持团队的联系和消息灵通。
当团队清楚要完成的工作时,没有人知道在同样的时间内他们能多完成多少。今天就可以免费试用Smartsheet。